How to setup Pinterest event tracking with Squarespace
Last month I started running Pinterest ads and realized there wasn’t any documentation out there on tracking events (add to cart, leads, etc,) so I compiled a quick guide to get you started.
How to setup the Pixel
In your ad manager, you’ll find Squarespace setup instructions
You’ll get the base code which you will add to your page header injection. Advanced > Code Injection.
Looks like this:
<!-- Pinterest Tag --> <script> !function(e){if(!window.pintrk){window.pintrk = function () { window.pintrk.queue.push(Array.prototype.slice.call(arguments))};var n=window.pintrk;n.queue=[],n.version="3.0";var t=document.createElement("script");t.async=!0,t.src=e;var r=document.getElementsByTagName("script")[0]; r.parentNode.insertBefore(t,r)}}("https://s.pinimg.com/ct/core.js"); pintrk('load', '2612960857463', {em: '<user_email_address>'}); pintrk('page'); </script> <noscript> <img height="1" width="1" style="display:none;" alt="" src="https://ct.pinterest.com/v3/?event=init&tid=2612960857463&pd[em]=<hashed_email_address>&noscript=1" /> </noscript> <!-- end Pinterest Tag -->
How to track purchase conversions
To track purchase conversions copy the script below and paste it in Settings > Advanced > Code Injection - ORDER CONFIRMATION PAGE
<script> pintrk('track', 'Purchase', { value: {OrderGrandTotal}, order_id: {OrderId), currency: 'USD' }; </script>
How to track leads and registrations
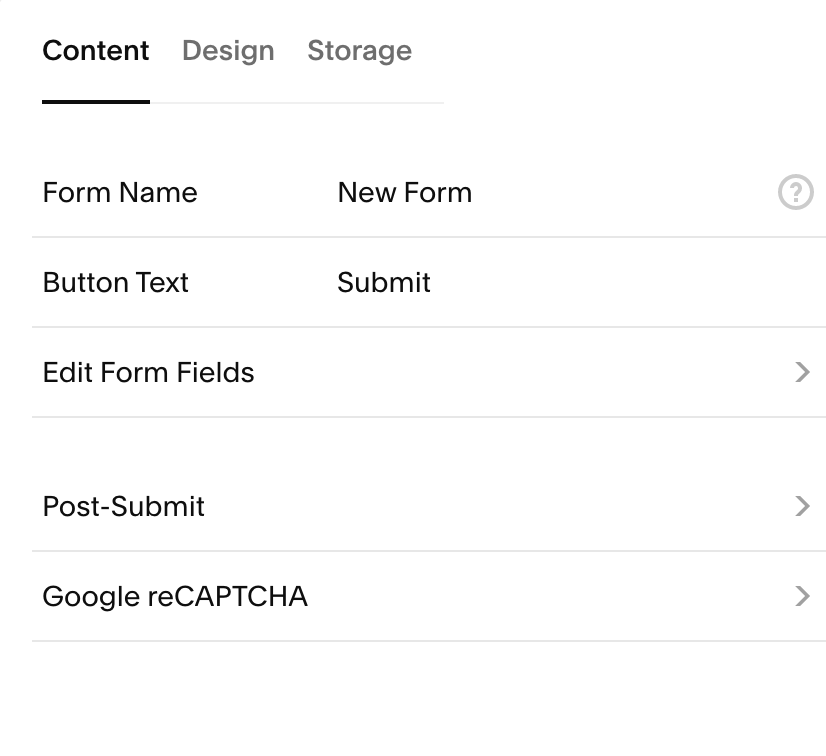
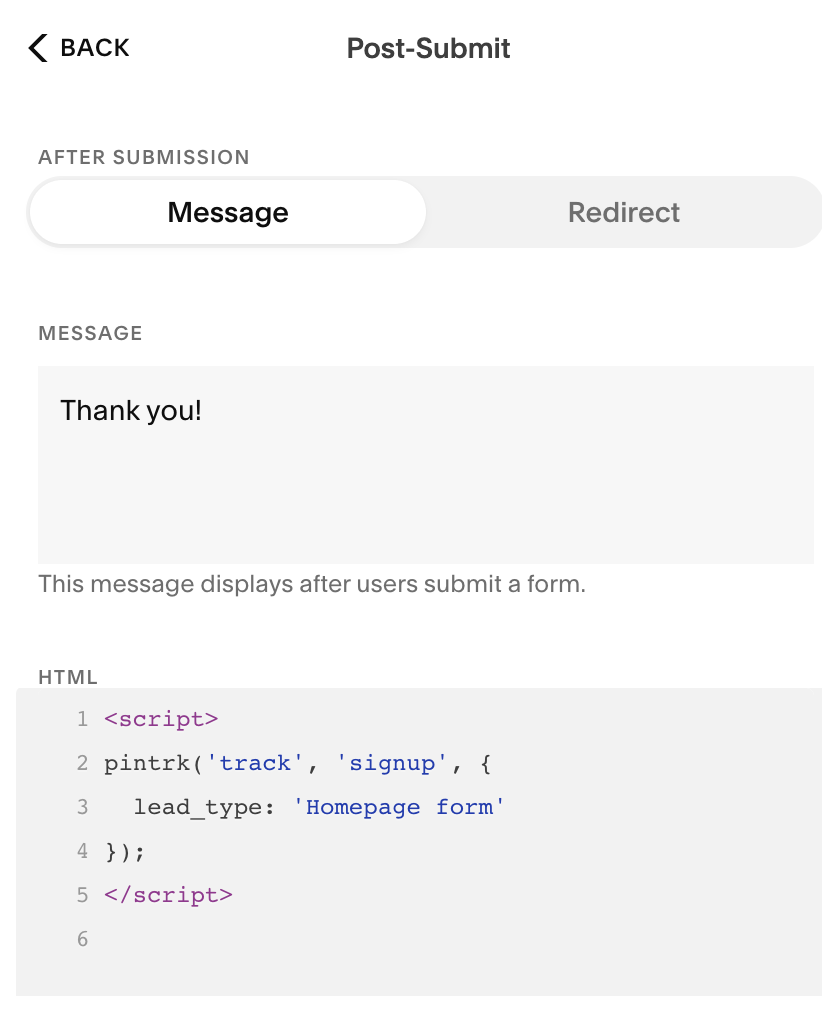
Add this script to your thank you page or if you don't have a thank you page you can use this in your form post-submit html. The same applies for registrations or any other kind of “sign up” conversion that you want to track.
<script> pintrk('track', 'signup', { lead_type: 'Homepage form' }); </script>
How to track add to carts
Here's the code you need to track Add to Cart and Initiate Checkout events.
Super useful to help rescue those abandoned carts.
Paste this in your site header and make sure Ajax loading is turned OFF in the style editor.
<!-- Pinterest Pixel - Tracking clicks on Buttons --> <script> function ptTrackingClicks() { // Add to Cart var cartButton = document.querySelector('.sqs-add-to-cart-button'); if (cartButton) { cartButton.addEventListener('click', function() { pintrk('track', 'AddToCart',{ product_id: '12345' }); }, false); } } document.addEventListener('DOMContentLoaded', ptTrackingClicks); </script> <!-- end Facebook Pixel - Tracking clicks on Buttons -->
How to make sure it's working
1. Download the Pinterest Tag Helper extension for Chrome.