Squarespace Fluid Engine - What you need to know!
In this review we’ll look at what the new Fluid Engine editor has to offer, how users are responding and how to use it.
What is Squarespace’s Fluid Engine?
Fluid Engine is Squarespace’s latest layout editor for blocks and page sections. Released July 21st, 2022. Squarespace users can now move, layer, and arrange content blocks on a grid. Fluid Engine also allows you to edit your Mobile view separate from Desktop.
Why the change?
Good question.
According to Anthony Casalena, Squarespace CEO & Founder,
"Fluid Engine improves both the usability and expressibility of our system, making it possible for more of our customers to access a wider variety of designs. Whether you are a professional designer building on Squarespace or just starting out, Fluid Engine helps our customers achieve a variety of fantastic design outcomes without having to resort to custom code."
If you’ve used Squarespace for a long time, you’ve probably gotten used to its quirks. But for a lot of customers, navigating the 12-column-based editor was the biggest hurdle.
You often needed to get creative and use spacer blocks to get your layout how you want it. If you wanted to do anything more complex you needed custom code or plugins.
Other platforms allow you to edit the mobile version of your site and now Squarespace offers the same functionality to its users.
How does Fluid Engine work?
Fluid engine is only available with Squarespace 7.1. It works the same way you’d expect your typical WYSIWYG editor to work. It’s based on a grid system that allows you to drag, drop, overlay and resize elements like you can in Canva.
The grid appears when you drag elements or when you press G on your keyboard.
Fluid Engine does NOT work on the following site elements.
Blog posts
Events
Product descriptions and additional information
Block sections created before Fluid Engine
Squarespace Emails
Mobile App
What’s the difference between Fluid Engine and Classic Editor (Layout Engine)?
Key Features of Fluid Engine
Layer overlapping blocks
Edit mobile layouts independently from desktop layouts
Full bleed sections
Block background colors for text blocks
Images that can fill their container
Images can be aligned in the container
Select multiple images
What’s missing
Image block layouts
Image block animations
Fluid Engine Pro’s and Con’s (Community Reactions)
In lieu of a camera and a microphone, I traveled around the social web to get a sense of how people are feeling about the new Squarespace Fluid Engine Editor.
Who cares? We do. The people who build websites on this platform everyday.
For us it’s a tool that’s become an integral part of our livelihood. We struggle with it, we recommend it to clients, we support it.
Squarespace has been a leading trendsetter in how the web looks and feels and so we’re keen to see how this next evolution with Fluid Engine affects that.
The Biggest Pro
Way less need for custom code.
The Biggest Con
More time on the mobile layout and no tablet view editor.
How to use Squarespace Fluid Engine
How to add a Fluid Engine section
Adding sections hasn’t changed but the default section layouts have been updated.
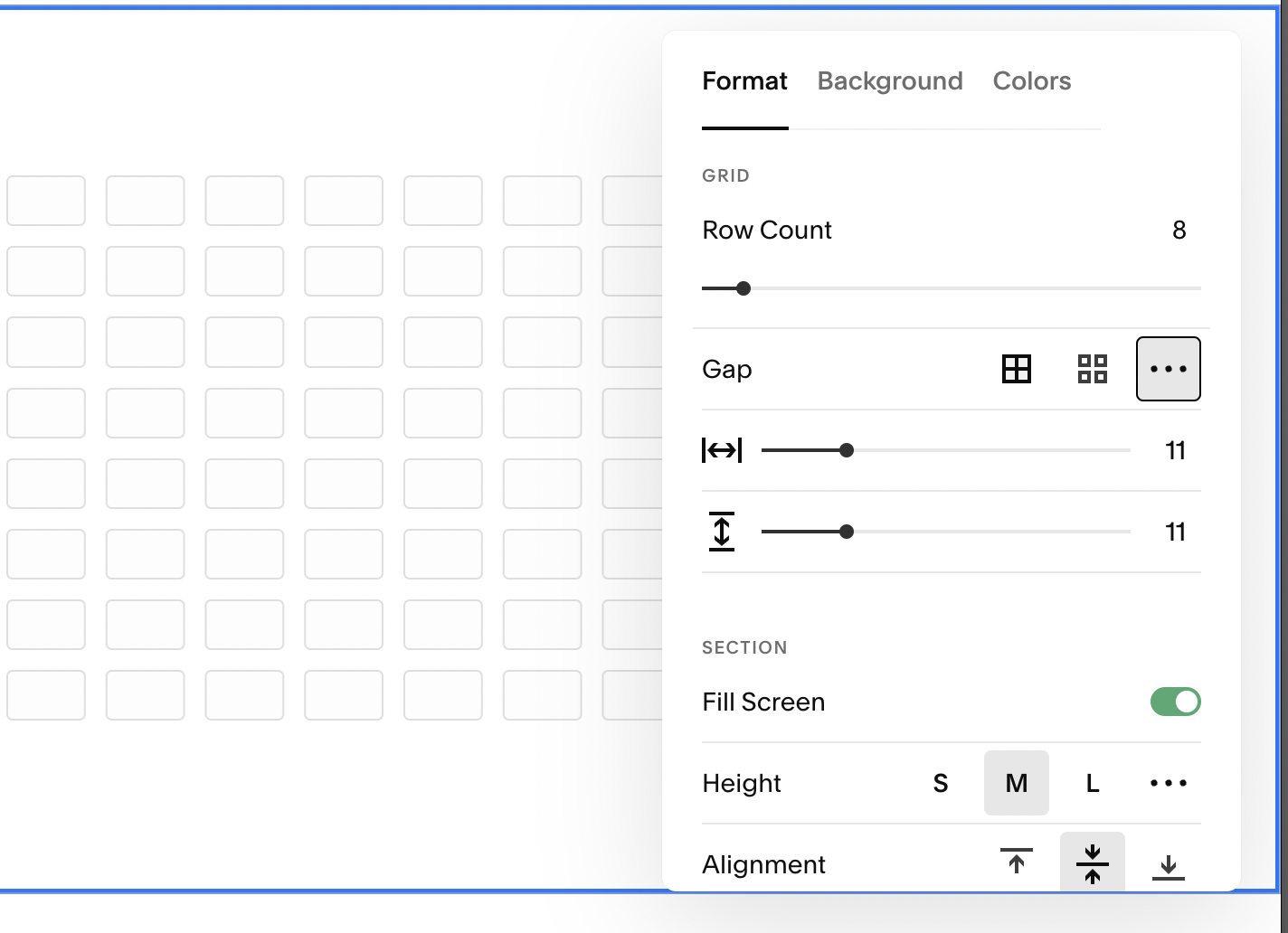
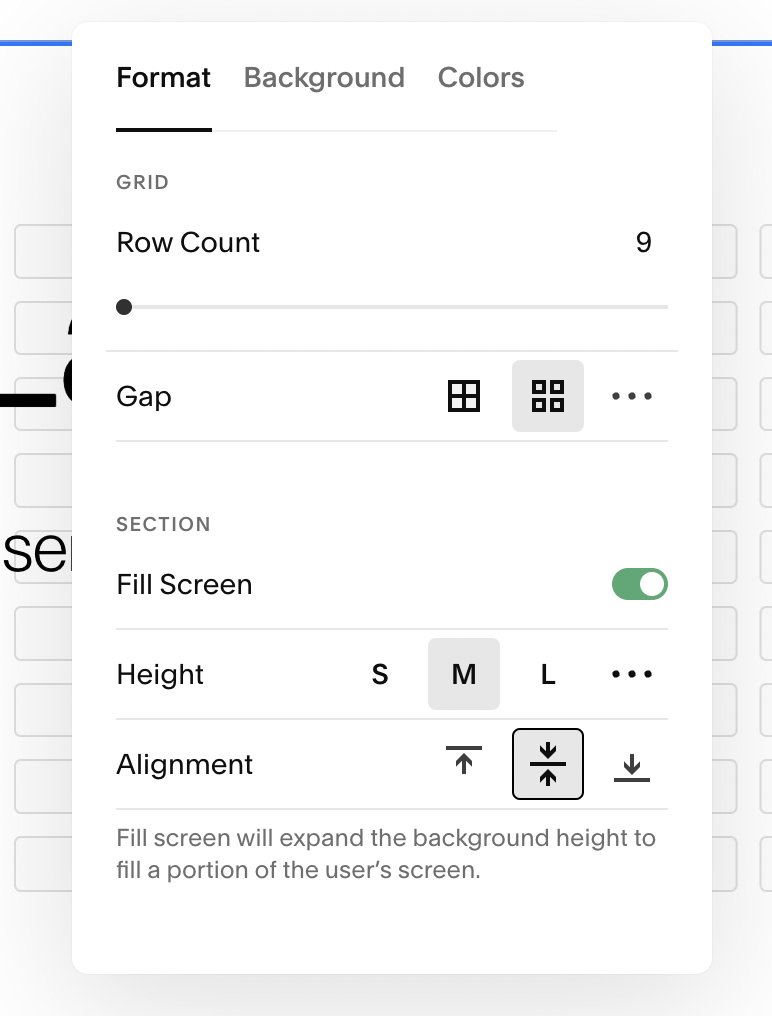
How to edit the grid
Row Count
Gap
Height
Alignment
Viewport
How to add blocks to Fluid Engine sections
Mouse over to the top left corner of a section and click “+ Add Block”
How to align and overlap blocks
After you move a block to a new place in Fluid Engine, the block's toolbar appears.
To align the content of the block horizontally, vertically, or both within the borders of the block, click the alignment icons in the block's toolbar. Note that image blocks and button blocks set to fill, don't have alignment options.
When blocks overlap, the toolbar displays Move Forward and Move Backward icons, so you can set which block appears on top. When many blocks overlap, you may have to click multiple times to bring the block all the way forward or back.
To help make block content more visible on overlapping blocks, add background colors to certain blocks.
How to move multiple blocks at the same time
Click and drag in the section background to highlight the blocks.
Click one of the blocks and drag. This moves all of the highlighted blocks at the same time, preserving their current layout.
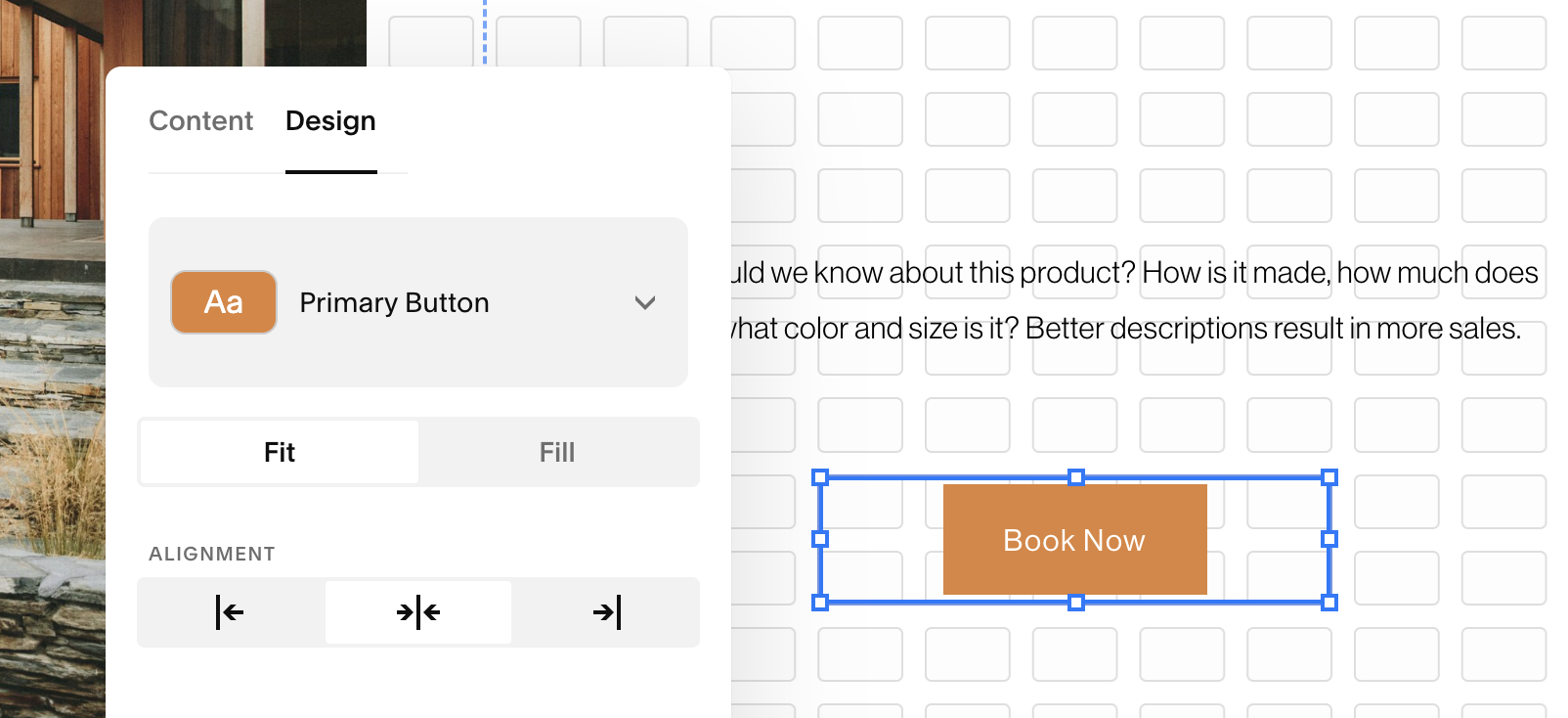
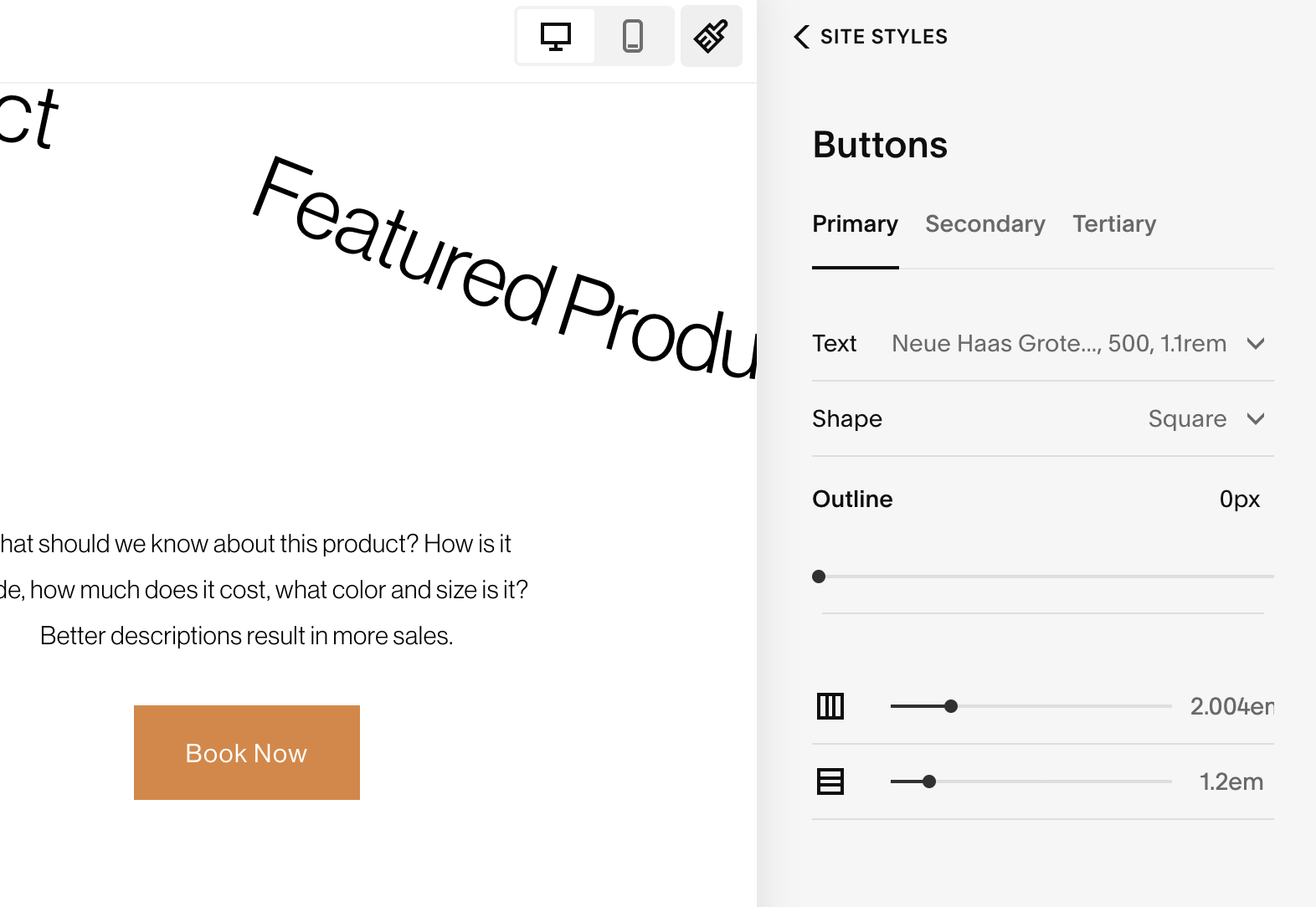
How to add padding to button blocks
When set to fill the button block styles are the same as the default button styles in the site style settings.
Should I upgrade to Fluid Engine?
Some experts advise waiting for the bugs to be worked out. Others encourage you to jump in and learn. To me it’s whatever you’re comfortable with. Eventually, all Squarespace websites will have Fluid Engine enabled so it’s worth learning and getting used to.
How to upgrade to a classic editor section to Fluid Engine
Navigate to a page section and convert to fluid engine by clicking the Upgrade button in the top left corner.
How do I turn off Fluid Engine?
You can’t turn off Fluid Engine once you’ve upgraded your sections. The only way is to have a Circle Member enable it on your site. However you can keep using existing Classic Editor options, just make sure you don’t click upgrade!
How to keep using the Squarespace Classic Editor
If you’re not ready to use Fluid Engine or you prefer the Classic Editor, there are a few ways to keep using it.
When you add a new page, go to page layouts and scroll down to the bottom of the catalog. You’ll see an option for designs built with the Classic Editor.
You can also get to the same option by adding a page section and scrolling down the section layout menu.
You can also duplicate pages or sections created with Classic Editor.
What happens when you convert a section to Fluid Engine?
You might see a slight shift as the elements adjust to the Fluid Engine grid.
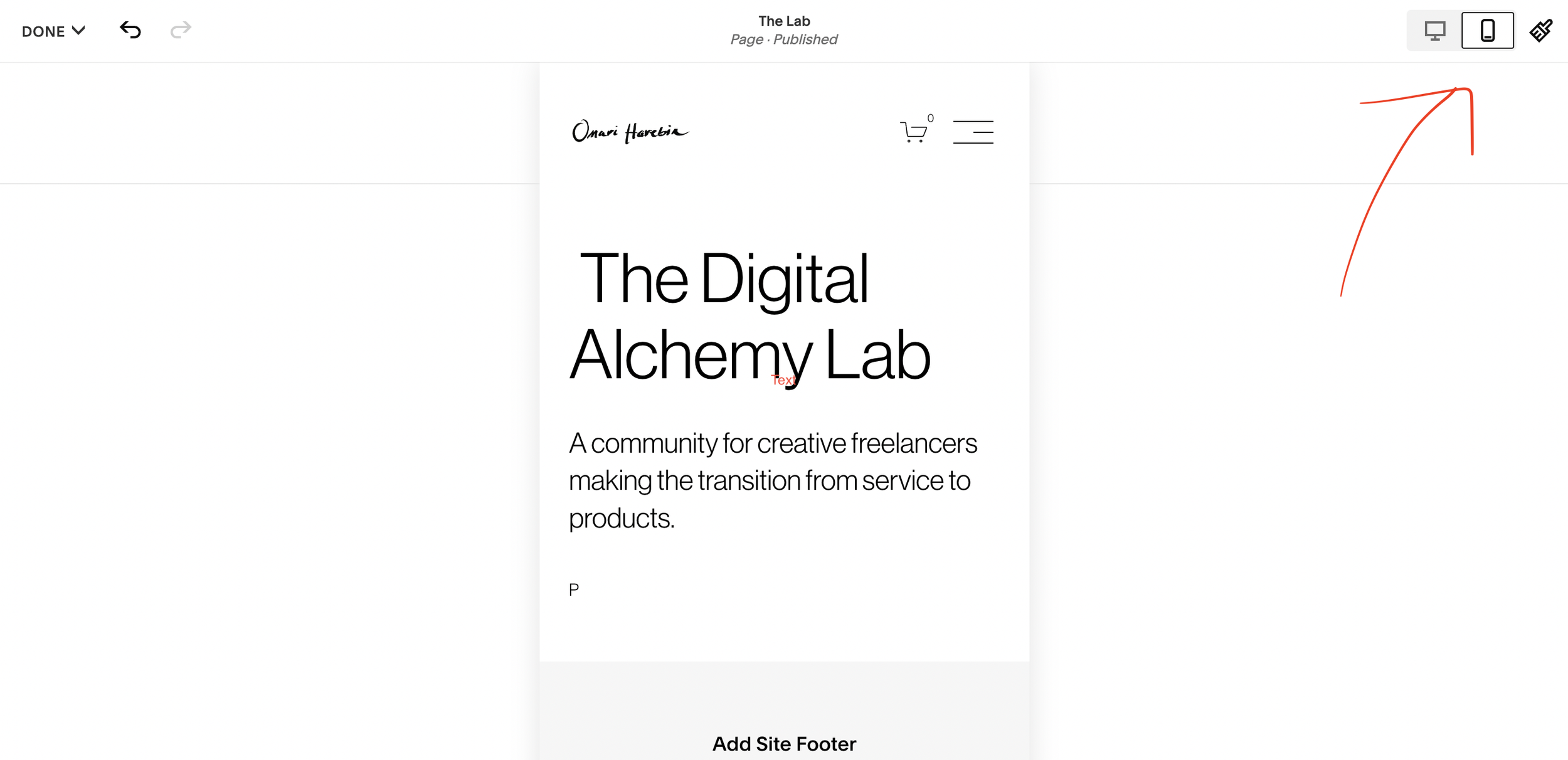
How to edit the your mobile layout
To edit your mobile site, navigate to the mobile icon in the upper right corner of your screen.
Note: You cannot add blocks in mobile layout mode.
To arrange blocks, click on a block and use the arrows to move them up and down.
How to style Fluid Engine sections
Editing the Section Format
You can change the format of the grid. This includes the gaps, number of rows, and padding around the section.
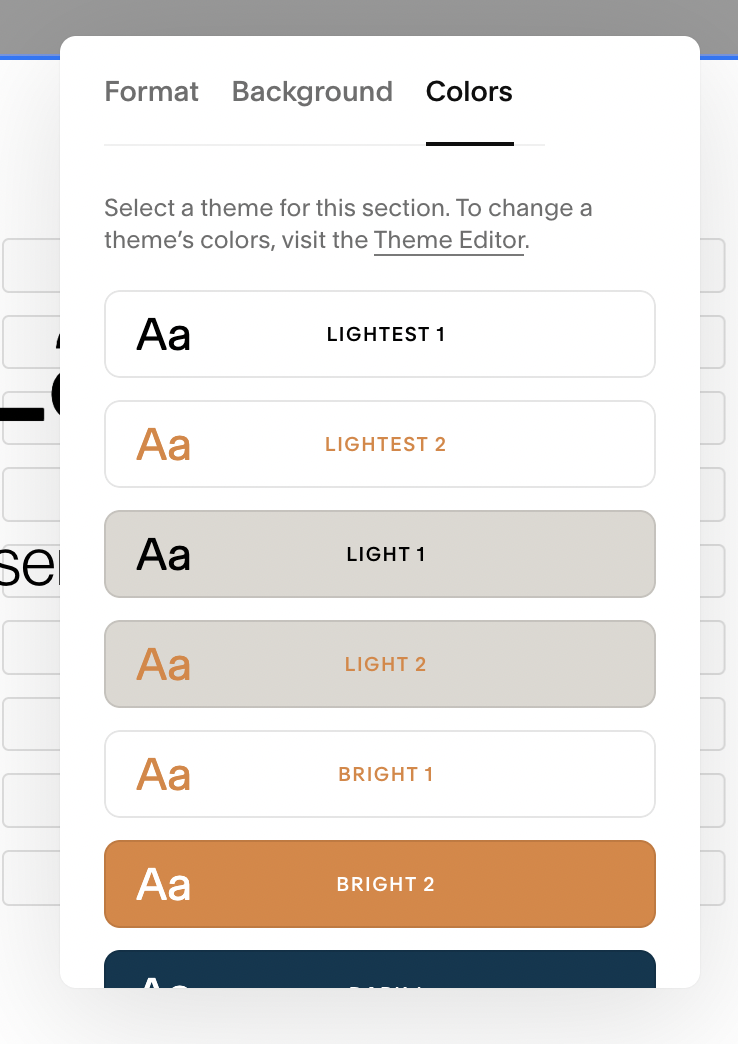
You can also edit the section background and color theme like you would with the 7.1 classic editor.
Frequently Asked Questions
I like the spacing consistency of the classic editor. How do I get things to have those clean lines like before?
To create consistent spacing with Fluid Engine you'll adjust the gap in the Format tab. This will allow you to control the spacing between blocks in these sections.
Do 3rd party Squarespace templates work with Fluid Engine?
Yes. Check with the designer first to be sure but most are built with fluid engine in mind.
How to control the order of blocks on mobile?
Blocks are added in mobile in the same order they are added on desktop.
How to optimize the tablet view?
Currently there’s no way to optimize the tablet view.
How does Fluid Engine affect accessibility and SEO
Fluid Engine prioritizes the block order from mobile.
How to get help with Squarespace Fluid Engine?
Want to learn more?
Check out this upcoming workshop from Inside the Square.