4 Best Squarespace Accessibility Plugins to Make Your Website ADA-Compliant
Want to make your Squarespace website more accessible—and legally compliant? A good accessibility plugin can help ensure your site meets ADA and WCAG standards while improving the experience for users with disabilities.
📌 According to the WHO, 1 in 6 people worldwide have some form of disability. Inaccessibility isn’t just an inconvenience—it can cost businesses up to 17% of potential customers annually, according to the Bureau of Internet Accessibility (BOIA).
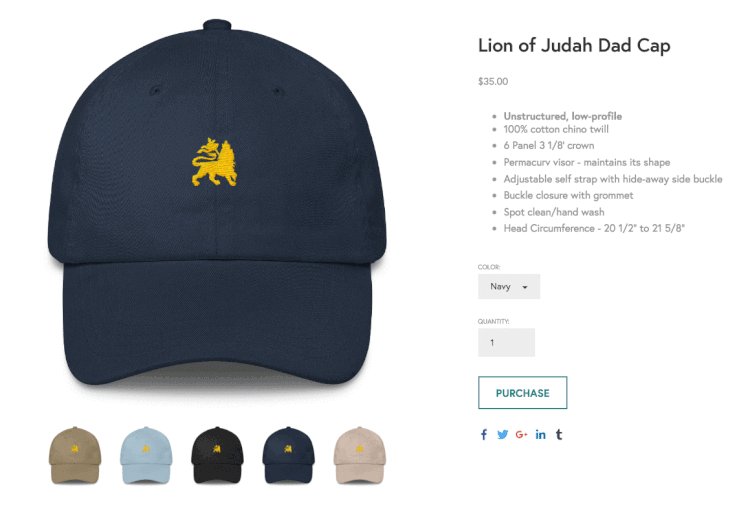
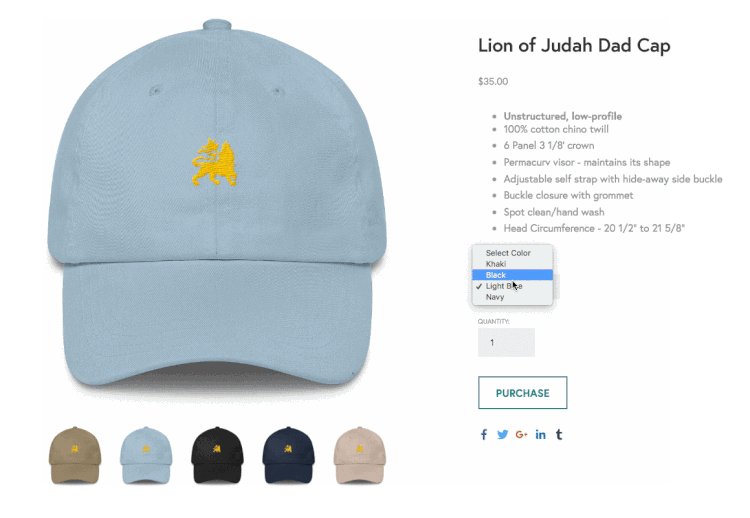
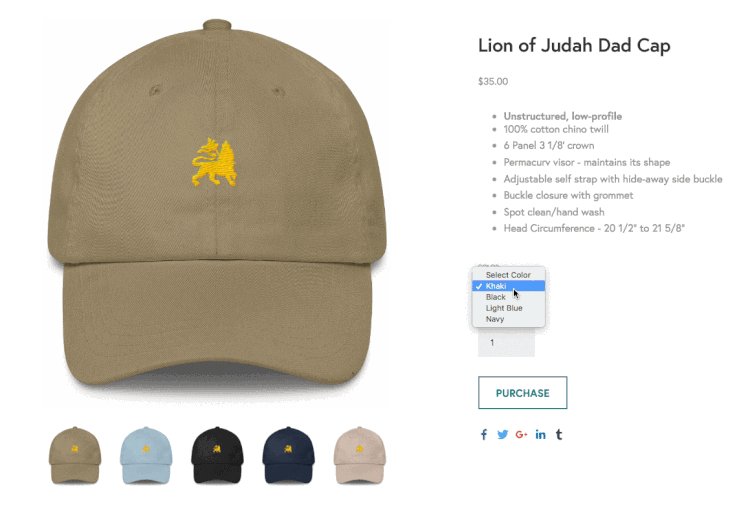
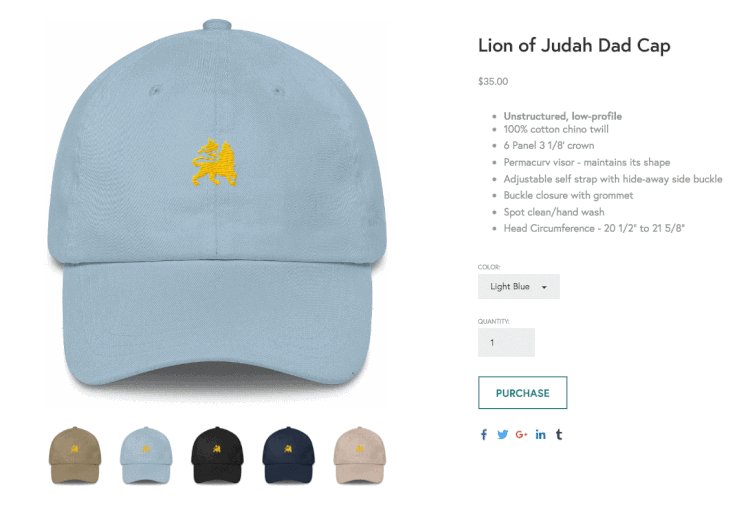
This makes sense because, for instance, you can’t expect visually impaired users to browse your store – let alone buy from you - if their screen reader can’t read the descriptive text (i.e. alt text) on your product image. There’s a great chance they will bounce to the next accessible store/website and never come back…
…. and that’s where the need for good accessibility plugins arises.
Generally, a good accessibility plugin should do two things:
• Customize your website for different browsing experiences
• Preserve – or even reduce - page load times without causing other browsing problems
There a few things you must consider before shopping for an accessibility plugin on Squarespace. But before pointing them out, let’s first address another important question which is….
What Is an Accessibility Plugin?
An accessibility plugin is a piece of code added to a website or app to make it more compatible with the various navigation assistive technologies used by users with disabilities such as:
• Visual Impairments – Blindness or low vision
• Hearing Impairments – Deafness or ANSD
• Motor Impairments – Cerebral Palsy or Multiple Sclerosis (MS)
• Cognitive Impairments – Dyslexia or ADHD
Every form of disability requires unique navigation assistance such as screen readers or magnification tools.
The goal of any good accessibility plugin is to work flawlessly with these assistive tools and provide a seamless browsing experience, and if you’re using Squarespace as your website builder, there are several accessibility plugins available that can help you achieve these goals.
Best Accessibility Plugins for Squarespace (ADA & WCAG Compliance)
Graphics can be luring, but accessibility goes beyond design aesthetics. Many Squarespace users assume that just by purchasing a premium template their website will be inclusive for all users.
Unfortunately, many Squarespace templates can’t even pass minor accessibility tests let alone comply with the latest accessibility protocols which is why many users rely on third-party plugins and widget to make their websites more suitable for disabled visitors and shoppers.
The good news?
I interviewed multiple web designers and accessibility experts about their favorite accessibility plugins for Squarespace and they all recommended these four….
UserWay: AI-Powered Accessibility Plugin
UserWay is one of the most used accessibility plugins and has more than one million users worldwide.
This AI-powered plugin can scan your website code and automatically fixe all accessibility violations without messing with your page loading time. Its ability to analyze and create alternative texts for thousands of images makes it a great choice for ecommerce websites, especially those offering regular discounts which – in many cases – don’t function well with screen readers.
Also read: How to Create a Photo or Video Gallery Using Squarespace
Other UserWay features include:
• Text-to-speech conversion
• Language translation
• Font adjustment
• Accessible navigation menus attached to every page
• Cursor size enhancement
• Keyboard navigation which helps mobility-impaired users navigate through your website using specific keyboard shortcuts
• Color contrast adjustment – to help visually-impaired users distinguish between different elements on your website
• Content highlighting for users with cognitive impairments and learning disabilities
One issue, however, that emerges with UserWay is that it requires regular monitoring to ensure asteady, smooth performance. For instance, we heard users complain that the UserWay widget sometimes interfere with their assistive tools causing their screen reader to play multiple videos on top of each other.
2. AccessWidget: Simple, No-Code Accessibility Tool for Websites
AccessWidget by AccessiBe is an AI-powered plugin that automatically scans and analyzes the function of every element on your website (images, buttons, menus, pop-ups…etc) then optimizes them for screen readers, assistive keyboards and other navigation tools.
What we loved about AccessWidget is the simple, no-code installation process that often takes no more than five minutes to implement, But AccessWidget’s main advantage is how it lets users adjust any website interface based on their unique needs. Every time someone browses a websitethat uses AccessWidget, they will be presented with a pop-up menu and the option to select from several accessibility profiles catered to each of the four disability types we mentioned earlier.
3. AudioEye
AudioEye, a longstanding favorite among designers, has expanded its offerings by partnering with Square ADA, a dedicated web accessibility firm focused on Squarespace websites.
Together, they provide a comprehensive suite of accessibility tools and services, leveraging real-time data to swiftly identify and prioritize website issues. This includes instant troubleshooting instructions based on user impact.
In addition to the visual toolkit for customization and easy issue reporting, AudioEye now offers enhanced monitoring and maintenance services, complemented by Square ADA's expertise. Certified experts provide ongoing support and legal assistance for clients facing accessibility-related lawsuits, ensuring compliance with the latest standards.
Axe DevTools by Deque Systems is a powerful testing tool that helps developers identify and manually fix accessibility issues. It comes as a browser extension for Google Chrome and Mozilla Firefox that provides detailed accessibility and troubleshooting reports for each website.
How it works:
Once you install Axe on your Chrome/Firefox browser, choose a page and click “scan.” Axe willthen run a quick inspection to highlight all possible accessibility issues and before categorizing them (color issues, Alt-text, forum issues, etc.). As soon as you highlight a certain issue, you will be sent to a separate Deque page dedicated to resolving it with direct instructions.
How to Make Your Squarespace Website More Accessible
As I said earlier, accessibility and user experience go hand in hand. Your business will lose customers if it doesn't meet the proper accessibility protocols. So, in this section, we'll explore two practical - yet effective – strategies to improve your website accessibility for all users regardless of their abilities.
1. Keep an Accessibility Statement on Your Website
Proper communication will get you ahead faster than one good accessibility plugin. If you really want your users to have a great navigation experience, then the best way to do it is by sharingyour accessibility efforts with your them.
How exactly? By keeping an “accessibility statement” on your website that mentions everythingyou’ve done to make their UX better.
The goal is to show your users you’re in this together. We noticed that people have a soft spot towards authenticity. If you ask for their feedback, AND make it clear that you’re trying to make their life easier, they will stick around and help you improve rather than head off to the next competitor.
Also read: 30+ Most Useful Squarespace Plugins - Updated April 2024
2. Ask an Accessibility Expert
Managing accessibility plugins can be tricky for some people - and may take up valuable time.
The good news?
You don’t have to DIY every part of it. You can streamline the whole process and guarantee a flawless user experience by teaming up with a certified accessibility expert who knows the ins and outs of the latest browsing protocols and can implement them effectively.
With their expertise, your website will remain functional while meeting the needs of your users. That’s why we partnered up with the folks at One-Nine Design to get a special discount on their comprehensive Access For All course. It’s detailed – yet, simple - course that provides practical strategies on how to keep up with the latest accessibility standards and create a seamless browsing experience for your business.
Enroll today and enjoy a $50 discount with our promo code: OMARI24.