Upgrade Squarespace publication datepicker: Save time and clicks!
This post is a collaboration with BeyondSpace.studio
Managing blog post and event publication dates on Squarespace can be tedious, especially when you're stuck navigating month by month in the default datepicker. Whether you’re updating posts, migrating content, or backdating events, the process can feel like an unnecessary grind.
But there's good news! Beyondspace Enhanced Publication Datepicker brings you a smarter, faster way to adjust dates across your Squarespace site.
New Publication Datepicker is now managed through Ground Control for easier navigation and customization. Explore Ground Control
What’s New with the Enhanced Datepicker?
Enhanced Publication datepicker
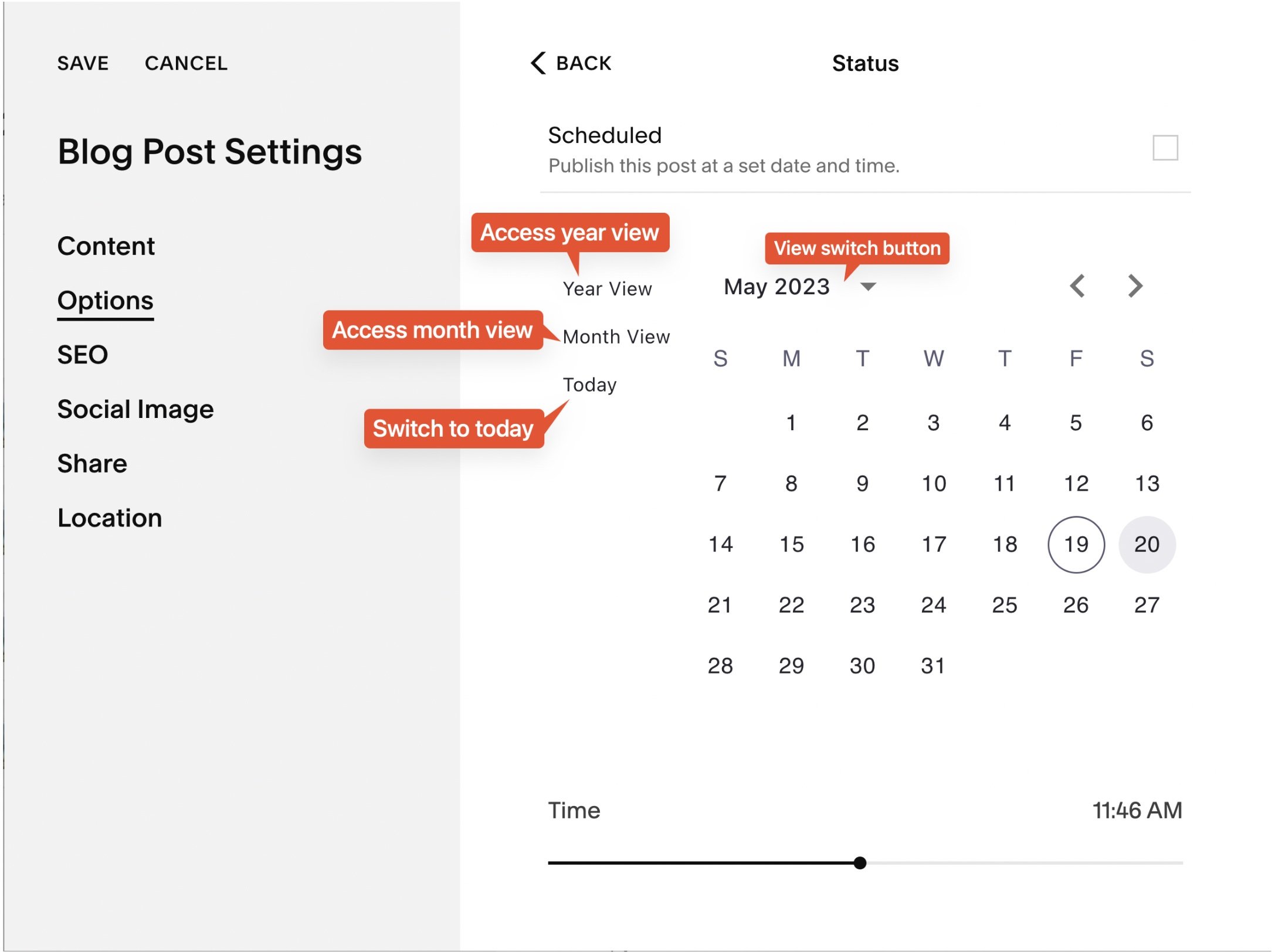
1. Calendar View with Year and Month Switching
No more endless clicking through months. This enhanced datepicker introduces quick navigation options, allowing you to jump between years and months with ease.
2. Supports Squarespace 7.1
Fully compatible with 7.1 templates!
3. Works for Blogs and Events
The enhanced datepicker is now accessible in:
Blog Post Status Dialog
Event Status Dialog
Event Start and End Time Editors
Why You’ll Love It
This tool is perfect for anyone who needs to:
Migrate content between Squarespace websites.
Reorganize blog posts by backdating or changing publication order.
Import posts from other platforms and set accurate historical dates.
No more wasted time scrolling through months. With just a few clicks, you can choose any date, no matter how far back or forward it is!
Using Publication datepicker
How to Get Started
It’s easy to add the Enhanced Datepicker to your site:
Visit Beyondspace Enhanced Publication Datepicker page and copy the snippet
Paste the snippet to the Footer Injection of your Squarespace site.
Follow this tutorial if you want to know how to change publication date of blog or event
Tip: If you’re on the Personal plan and don’t have access to Code Injection, you can use the Tampermonkey browser extension to apply the snippet to your site.
FAQs
How can I switch between months and years on the calendar?
By default, Squarespace only lets you navigate one month at a time using arrow buttons. The Enhanced Datepicker solves this problem by allowing you to select months and years from a dropdown menu or calendar grid—saving you tons of time!
Does it work for Squarespace 7.0 templates?
Not yet, but support for 7.0 templates is coming soon. Stay tuned!
Can I use this for both blogs and events?
Yes! The Enhanced Datepicker is fully compatible with blog post publication dates, event status dates, and event start/end times.
How can I edit the date format of blog posts?
To edit the date format of blog posts, you can use Beyondspace Date Format Tool. This allows you to unify and customize the date format across your blog posts, pages, and summary blocks effortlessly.
Bonus: Enhance Squarespace Forms with Custom Datepicker
Take your Squarespace forms to the next level with Beyondspace’s Datepicker plugin! Offering month and year views, disabled dates, and customizable settings, it simplifies the date selection process for your customers. Perfect for product, event, and delivery forms, this tool ensures a smooth, user-friendly experience.