Reduce Squarespace Image Size by 80% With WebP
This post is a collaboration with BeyondSpace.studio
Can you use WebP with Squarespace? Squarespace does not accept WebP files for upload; the officially supported types are JPG, PNG, and GIF. However, we can make it possible by leveraging 3rd party Image CDNs, let’s dive in
What is the WebP Image Format?
WebP is an image file format developed by Google, providing superior compression for web images. WebP files are smaller than JPEGs and can display transparent backgrounds like PNGs. Additionally, WebP supports animations, similar to GIFs.
Benefits of Using WebP
Enhanced Website Performance: WebP images are more lightweight compared to JPEGs and PNGs, leading to faster loading times for pages containing WebP images.
Bandwidth Savings: WebP helps save bandwidth, allowing websites to provide users with a more immersive media experience.
Improved SEO: WebP contributes to better search engine optimization (SEO) as recommended by Google's Core Web Vitals, highlighting the importance of modern image formats like WebP.
Drawbacks of WebP
Limited Compatibility: WebP is primarily focused on internet usage, making it less practical for offline image viewing. Additionally, older browsers such as Edge 12-17 and Firefox 2-64 do not support WebP, limiting its compatibility (refer to the full compatibility table for more details).
No Progressive Loading: Unlike Progressive JPEG, WebP does not support progressive loading, meaning you will choose between saving bandwidth and serving the image quickly to the client.
Let’s take a look at the example, can you spot the difference?
 View image
JPG - 291 kB - 2500 x 1667
View image
JPG - 291 kB - 2500 x 1667
 View image
JPG - 291 kB - 2500 x 1667
View image
JPG - 291 kB - 2500 x 1667
 View image
WebP - Quality: auto - 115 kB - 2500 x 1667
View image
WebP - Quality: auto - 115 kB - 2500 x 1667
This webp file is 60% smaller than its counterpart
How to deliver webp format on Squarespace?
The mechanism of this approach is to use 3rd party CDNs to cache and serve Squarespace pictures, meaning you don’t have to manually optimize and reupload image files. And manipulate Squarespace Imageloader into load the webp counterpart of the Images
First you need to understand how Squarespace images are delivered to client: first they create 7 variants of your Images and deliver them to browser based on certain conditions to ensure the best images are delivered, for example: large screen browser will likely received a 2500px wide variant, while a tablet will get a 750px wide variant. All of this is made possible with Squarespace ImageLoader
ImageLoader will expect the images on Squarespace to have either src, data-src or srcset so it can load the images effectively, based on our observation, srcset take higher priority than data-src, meaning if an image has both data-src and srcset, Squarespace will get the Image source from srcset first.
So if we can manipulate the srcset & data-src attribute of images, we can somehow force Squarespace to load any different pictures. In order to deliver webp images from Squarespace we need a on-the-fly transformation to convert and cache JPG and PNG assets and convert them to next-gen format like AVIF and WEBP, it is also required that the old browsers will still get the origin version to ensure maximum compatibility
I found the 2 services that can fulfill this requirement, include
Cloudinary
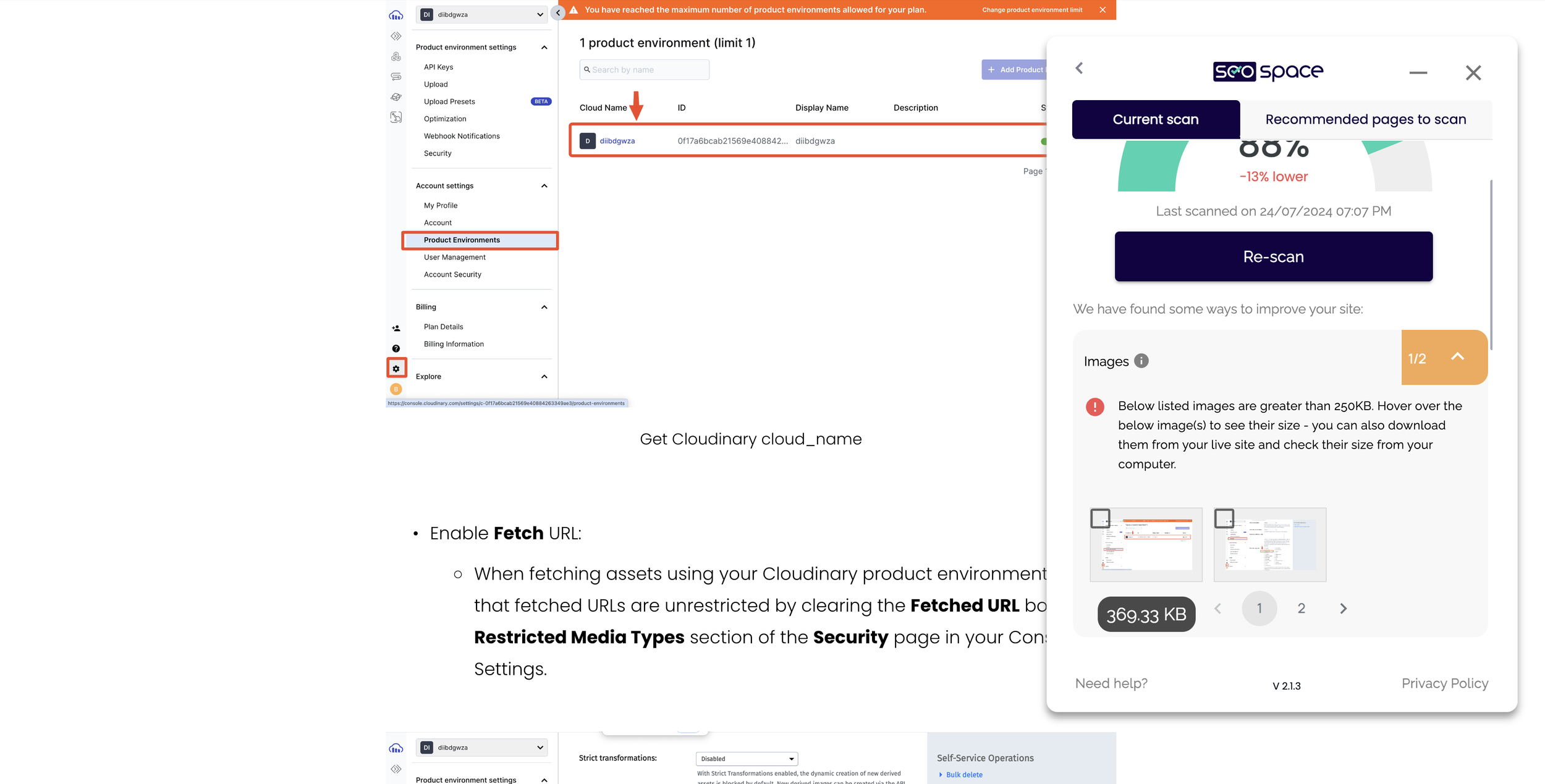
To deliver Squarespace pictures, you need to enable Fetch URL in order fetch the remote image (from Squarespace CDN)
Cloudinary's free plan gives you 25 units per month. These units can be used in three different ways:
Image transformations: You can change or optimize 25,000 images per month.
Storage: You can store up to 25 gigabytes (GB) of images or videos.
Bandwidth: Your visitors can view up to 25 GB worth of your images or videos per month.
These activities will count towards the total 25 units. To give you an idea of what 25 GB of bandwidth means in terms of website visits:
If an average page on your website has about 1 MB of images, 25 GB would allow for approximately 25,000 page views per month.
Assuming an average visitor looks at 3 pages, this translates to roughly 8,300 unique visitors per month.
Fetched assets count towards storage units, and the cache purges every 7 days.
ImageKit
It support Web server image origin, we can take advantage of this feature to serve image directly from Squarespace CDN.
The things I like about imagekit is remote images do not count toward the storage (free plan has 5Gb storage), so do the transformations, the only matter is the monthly bandwidth limit at 25GB. Video transformation is limited at 500 unit per month
Assume you have 5000 visits with everage 3 pageviews, in total of 15000 sessions, if you have 5 images on pages with average 250kb size, monthly bandwidth will be around 18GB.
Compared to Cloudinary, Imagekit has a much better analytics dashboard, allow you to view exact bandwidth and other statistics.
Ready to supercharge your Squarespace site's image performance?
Visit BeyondSpace blog for step-by-step instructions and code snippets to implement this WebP solution.
Testing
I tested the scripts using SEOSpace, which suggest images on the site should be smaller than 250KB, if you already uploaded a big file, serving them in webp can reduce the file size instantly without going through tedious process for resize and reupload.


I made another test with Cloudinary webspeed test & Pagespeed
| Image Source | Page URL | Cloudinary Image Test | PageSpeed Test |
|---|---|---|---|
| Squarespace CDN (origin) | 📸 View Image | 📝 View Test | 📋 View Test |
| Cloudinary CDN | 📸 View Image | 📝 View Test | 📋 View Test |
| ImageKit CDN | 📸 View Image | 📝 View Test | 📋 View Test |
Here are the results from our image source tests using different CDNs for these specific pages in Cloudinary Image Test, other test may return different resource size:
Origin JPEG (Squarespace CDN): The total file size is 32 MB.
ImageKit CDN: The total file size is significantly reduced to 4.8 MB.
Cloudinary CDN: The total file size is reduced to 5.7 MB.
Total Number of Images: 27
Using ImageKit and Cloudinary CDNs noticeably decreases the overall file size compared to the original JPEGs served from Squarespace's CDN. This reduction can greatly improve page load times and performance.
Takeaway
The JavaScript custom code above is set to run on the DOMContentLoaded event. However, since image loading in the browser is a race, it's impractical to override all image srcset attributes on pages. As a result, sometimes images may still be served in their original format, especially above-the-fold images. Therefore, images at the top of your page, such as fullscreen banners or background images, will still need to be optimized before upload.
Disclaimer: In the next few weeks, we will publish a complete solution using Cloudflare to replace all image src attributes before the page load.
Since we set the delivery format for these services to auto, the image file type is determined by the server. In rare cases, this might result in the server serving the JPG counterpart instead of WebP. While you can explicitly request WebP conversion, it’s not recommended to ensure maximum compatibility.
You still need to monitor bandwidth usage to see if the free tier plan meets your needs.
Conclusion
By exploring these services for your Squarespace image pipeline, you gain an efficient solution for serving next-gen format images with automatic optimizations and detailed analytics.
If your primary focus is on image delivery and detailed usage insights, ImageKit is the ideal choice.
For more advanced features and video transformations, Cloudinary remains a strong alternative.
Choose the option that best aligns with your specific needs for an optimized and engaging web experience.


