New Squarespace 7.1 Templates (Video Walkthrough)
Squarespace is currently testing a new platform update that is designed to give users more flexibility and customization options.
Get more details on the changes and what they mean here: https://support.squarespace.com/hc/en-us/articles/360027708412-About-Squarespace-version-7-1
Check out the new templates here.
Since I’m currently working on a new personal blog I thought I give one of the new templates (they all fall under under v7.1 template family) and record my experience exploring the changes.
What’s New About Squarespace 7.1?
New Design Panel
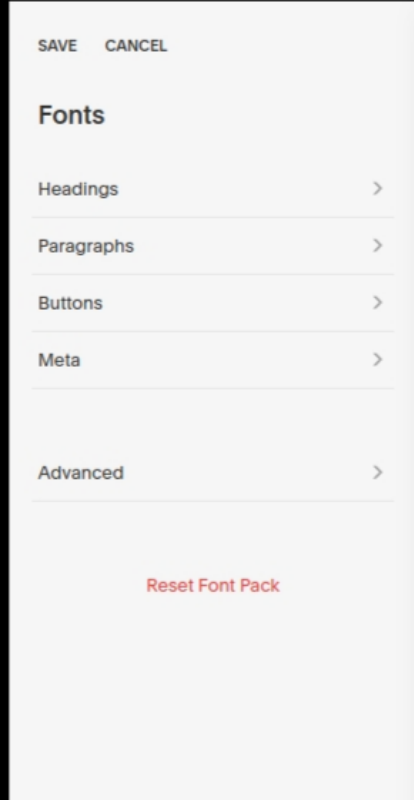
What use to be “site styles” is broken up into 7 new sub menus.
Fonts
Colors
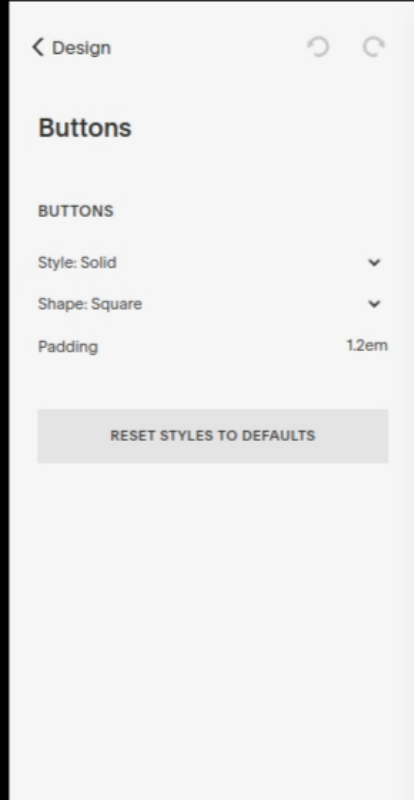
Buttons
Spacing
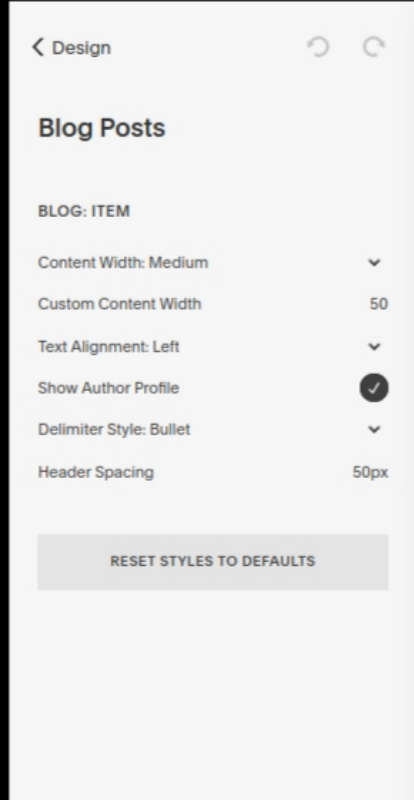
Blog Posts
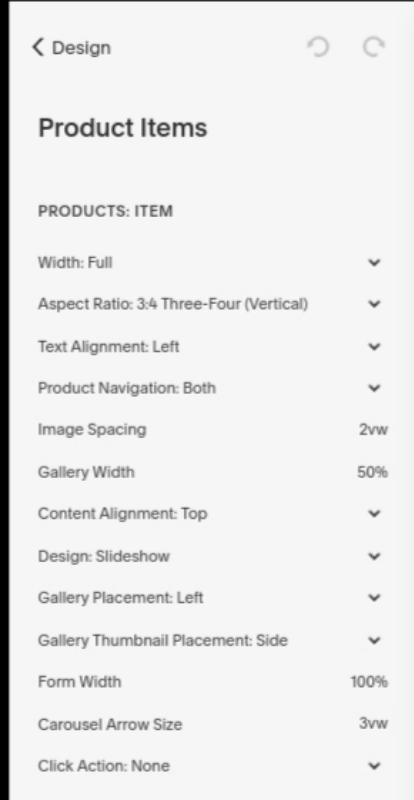
Product Items
Image Blocks
Let’s dig into each.
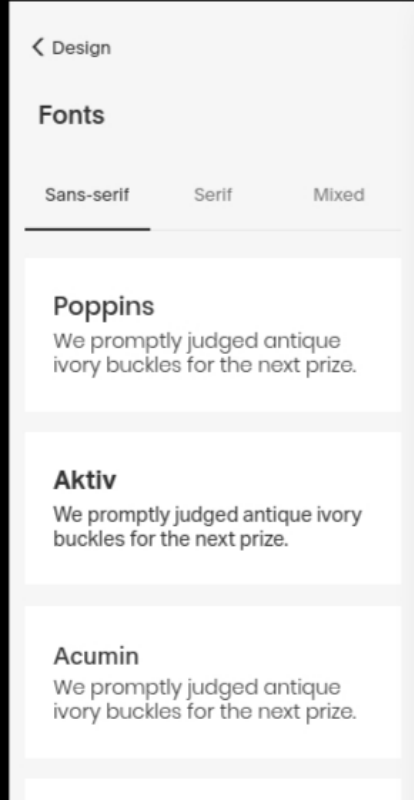
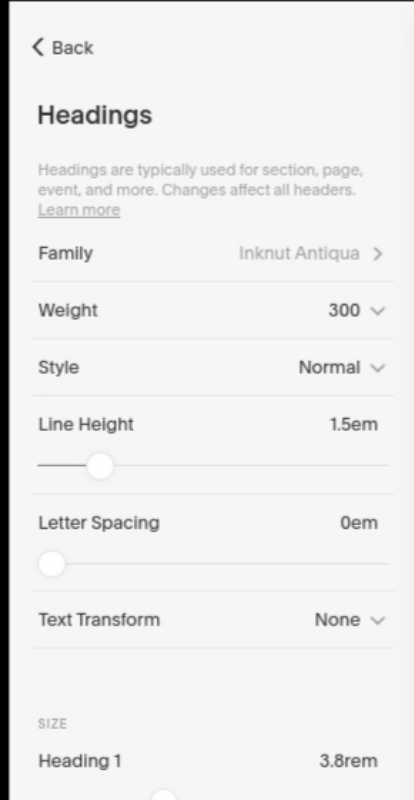
Fonts
In v7, fonts a specific to different site elements which are editable under site style. In v7.1 you create site-wide font settings under the font menu. You can select from the presets or drill down to edit specifics.
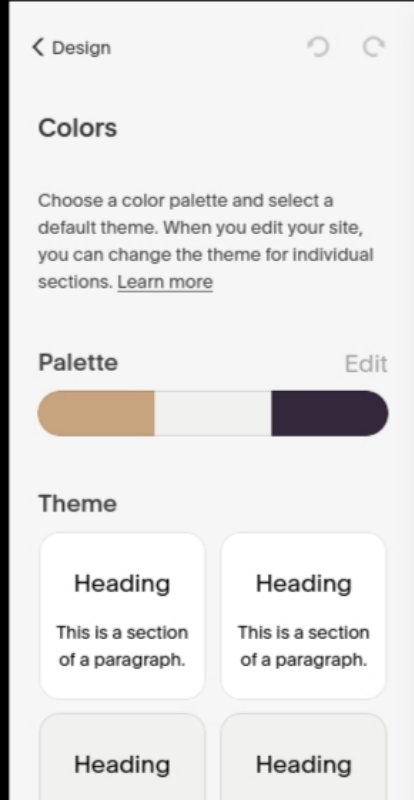
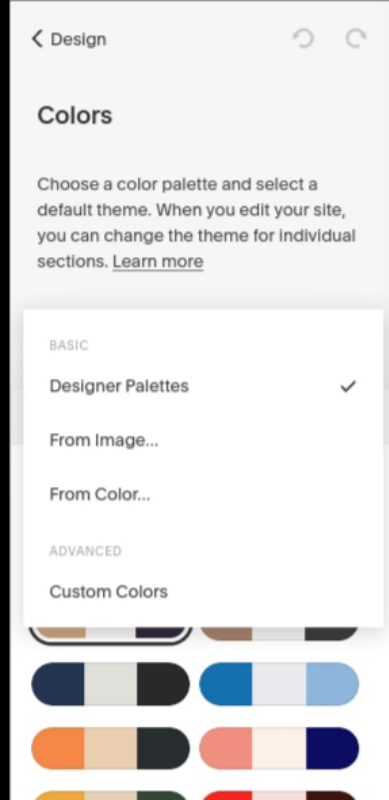
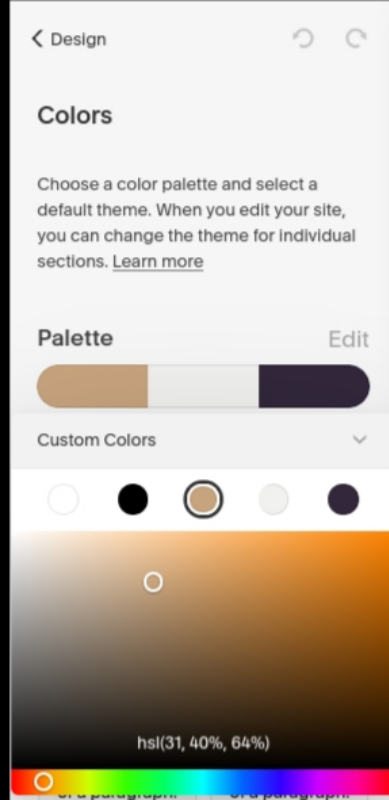
Colors
Color palettes are a new idea. This allows for broad stroke color changes with different “themes.” You’re limited to only 5 colors but I think overall this is engineered to produce more sites that are friendly on the eyes.
New Section Editor
Once you’ve configured you color palette and the “themes,” you can apply these to different sections of the site using the edit icon on each section.
I imagine this can lead to some interesting workflows.
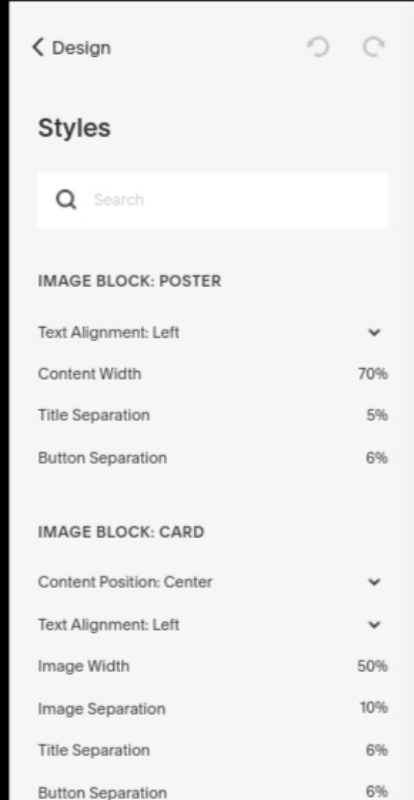
Everything Else
Here’s a few screenshots of the other design menus. It’s a lot.
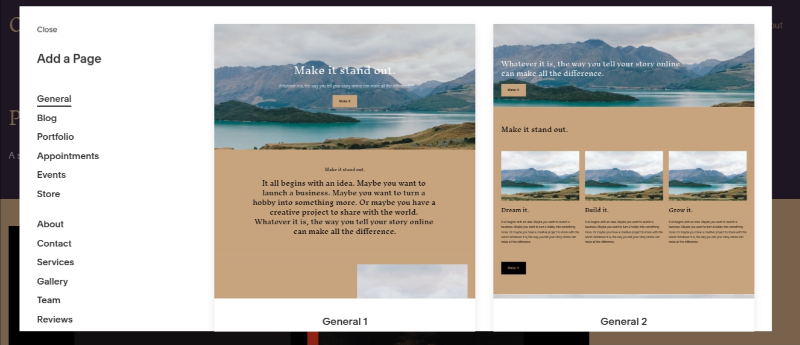
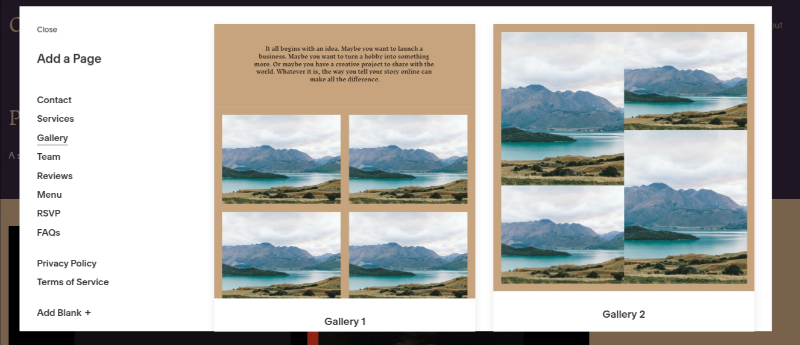
Page Layouts
With this you can create a fool-proof predefined website. Would be great to import/export your own custom layouts.
If you’re wondering how to change templates, we wrote a guide on it here.
Overall Thoughts
There’s a lot to like about the new platform but I think it also creates a lot of unforeseen workflow challenges for people who’ve been working with the current platform for years and have become efficient with it.
Most of the changes are for things I never had a problem with, thus creating new problems.
It would be great if we could leverage this system to create out own default settings and port colors/fonts from site to site. We’d definitely welcome that.