How to change your Squarespace Template (7.0 and 7.1)
Squarespace 7.1 is the newest iteration of the platform, and it brought with it a ton of changes to how sites work. The big question is can you change your Squarespace template?
Yes, but it depends on what version of Squarespace you’re using.
In version 7.0, there are base templates and variations within those templates. There are 21 different template families, plus others that you may have if your site is older before they were discontinued.
In version 7.1, there are templates for variations on the main design, but there’s only one core main design. Everything else is a branch, with modular features you can edit and change to alter how your site looks and feels.
Before I get into specifics on how to change, let’s figure out which situation you’re in. There are some rough limitations because 7.0 and 7.1 are not directly compatible. Usually, you’ll be in one of three situations:
- You want to change a 7.0 template to a different 7.0 template.
- You want to change from 7.0 to 7.1.
- You want to change from a 7.1 design to a different 7.1 design.
The steps you’ll need to take to change your template will vary depending on your situation, so let’s start from the top.
How to Change Squarespace Templates in 7.0
Different templates in 7.0 have different sets of features. Brine, the most popular template family, has the most features, with things like parallax scrolling, icons in the navbar for shopping cards and search bars, a grid blog page style, and so on. Others have different features. Bedford has sidebar folder navigation, while Forte has no sidebars at all.
Thus, the first thing you want to do is take inventory of the features you want in a new template, and which features you currently use but are okay with losing. If you already know which new template you want to use, you’ll be able to compare the two and determine what needs to change.
You may also be upgrading from a discontinued template to a currently supported template. That’s a subject for another day, though if you’re interested, Squarespace has a cheat sheet for all of their discontinued templates here.
Luckily, the actual process for changing from one template to another is easy.
1. Identify and save anything that will disappear when you change from one template to another. Custom CSS is a big one: CSS is template-specific, so you’ll want to copy your custom CSS and set it aside in a local document, to adapt and reconfigure for your new template. A full list of what is and isn’t template-specific can be found here.
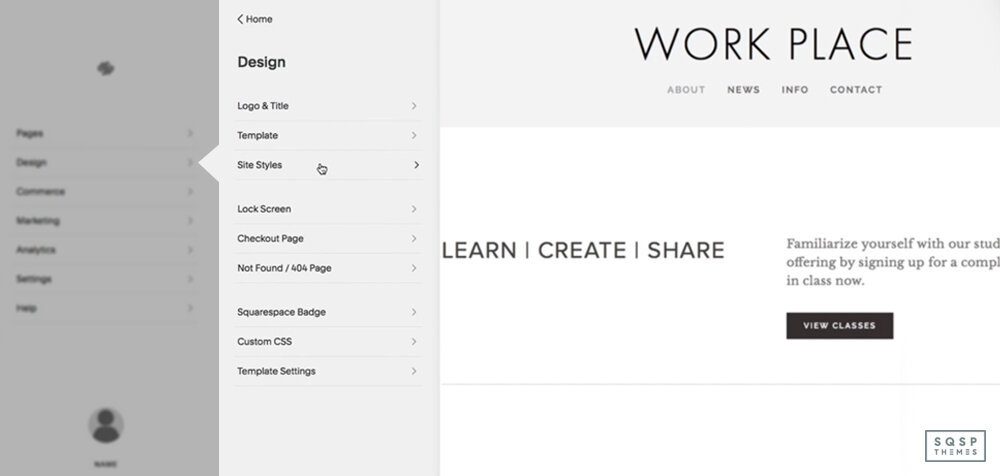
2. Navigate to the Design tab of your Squarespace dashboard.
3. Choose Template, and then click “Install New Template”.
4. Choose the new template you want to install.
5. Once the template is installed, return to the Templates page and choose it. Click “Set As Live Template” to make it your live template and default template.
Now, the actual process of migration begins. You’ll need to set your new template as your live template at some point, but you have a decision to make. Do you do all of your editing on your live site, or do you do it through preview mode?
Preview mode allows you to make changes on the back end of your site, tweaking design, pages, custom elements, and content until it looks how you want it, and then shift all of those changes to the live version of your site.
It’s generally recommended if you don’t want to lock down your site, or if you’re used to operating in a test/prod dichotomy and want to make changes in a space that won’t be reflected on your live site.
Changing your site live:
Making changes on your live site is fine, but you may want to either put up a site password or put up a cover page, as a sort of “this page is under construction” landing page before you go live with your new version. This option can be fine if you don’t have a lot of traffic and you’re not overly concerned with your SEO, but taking your site down for days or weeks at a time can be disastrous for existing traffic and search indexing.
If you want to lock down your page and do your editing on your live site, you’ll want to decide between a password or a cover page.
1. A cover page temporarily replaces your homepage with a “pardon our dust”-style under construction page. All you need to do is create a new page with your message and temporarily set it as your homepage. Anyone visiting your homepage will see this page and know your site is temporarily unavailable. Anyone visiting an extant URL leading to a subpage, however, will still be able to see that (possibly broken) page as normal.
2. A password locks down access to your entire site, replacing it with a password prompt. Anyone landing on any URL on your page will be prompted to input a password to access it. You can set this up in the Design -> Lock Screen section of your dashboard.
Once you set up one of these methods, you can then follow the numbered instructions above to install a new template and set it as your live template.
The downside to editing the live version of your site is two-fold. First, it’s disruptive. Anyone trying to visit your site while you’re editing it will either visit an in-progress broken page, a cover page, or a password prompt, and none of those are a good user experience. You have to be fast with your edits, so your site isn’t down for long enough that it impacts your search ranking and your traffic.
On the other hand, preview mode requires more tedious editing that you have to get right for your site to function, and if you have thousands of pages of content on your site, it can be a daunting task.
Changing your site with preview mode:
Preview mode is the built-in functionality for changing templates in Squarespace without taking your site down to do it. Follow the numbered steps above to install a new template, but do not set it as your live template yet.
Instead, choose your new template and click PREVIEW. Here, you’re given access to your site as it will look with the new template active. You can implement your custom CSS and any other style tweaks you want to make.
The roadblock you’ll run into here is that your pages may need to be tweaked, especially if they use features from an old template that don’t exist in the new template, or if you want to add content from the new template that will break in your still-live old template version.
The solution is to make a copy of your pages to edit them.
1. Click Pages from your dashboard.
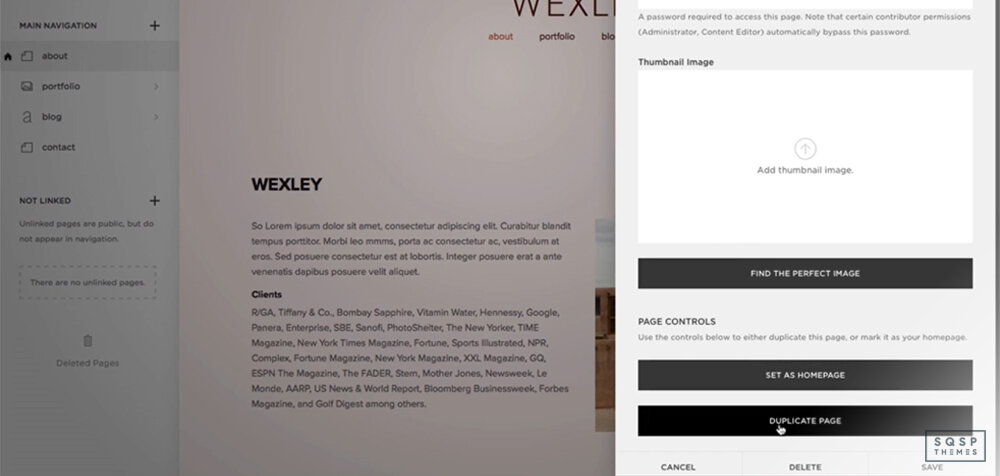
2. Hover over the page you want to copy, and click Edit.
3. At the bottom of the editor, click the Duplicate button.
4. Set the duplicate pages in the Not Linked section so they aren’t copies on your live site.
Once you’ve copied a page you need to edit, you’ll have two copies:
www.example.com/blog-post-url (the live version for your old theme, still linked.)
www.example.com/blog-post-url-copy (the not-linked version available to edit to your new theme.)
Make your edits to the page. In preview mode, you should be able to see how the new page will look, and tweak it until it looks just right.
Once you’re done making all of the edits to all of your pages the way you want them, you’ll want to rename and swap the pages.
www.example.com/blog-post-url should become www.example.com/blog-post-url-old
www.example.com/blog-post-url-copy should become www.example.com/blog-post-url
Essentially, you’re swapping these back and forth for the places of the new and old posts. Make sure to move the old posts to the unlinked section, and bring the new posts into the linked section.
Once this is done, you can finally go back to your templates section and click to set your new template as your live template. Once the change propagates, your site should be set for your new site design.
Changing via a third option:
There’s a third option that Squarespace offers is to simply start over with a new template. I don’t recommend this unless your site is very new and very small. SEO takes a long time to build up, and changing your site entirely can mess with it. You can save it if you use a custom domain and change which site the domain points to, but you may lose customer data, analytics, and other data along the way. You can read more about this option here.
How to Switch from Squarespace 7.0 Templates to 7.1
I’m writing a short section here, and for one reason: you can’t upgrade a site from 7.0 to 7.1 in Squarespace. You will have to rebuild your site on a new Squarespace 7.1 site, implement any customizations and any page content you want to keep, swap over your domain, and run with the new site.
The biggest change here is the editor. Since 7.1 uses one central editor with blocks rather than different page types, it’s a lot more centralized, but it takes a lot of getting used to if you’re experienced with the old 7.0 editor.
To migrate your Squarespace site from 7.0 to 7.1, you’ll start by creating a new 7.1 site with a template variation you want. You can completely customize your template, so don’t worry too much if you pick the wrong one - you can always change it later or find a new one. From there, you can export some content (like product lists) from your 7.0 site and import them into 7.1. Other content, like blog posts and page content, will need to be ported over manually. Unfortunately, data like customer accounts, Squarespace Analytics, and email campaigns are all lost unless you’re using a third-party system (like Google Analytics) to manage them.
You can smooth this process out a little by using tools like this Chrome extension, but there’s no way around doing some of the legwork yourself or losing some of your data.
How to Switch Templates In Squarespace 7.1
This is also going to be shorter and easier than the above: you can’t change templates in 7.1.
Why can't I change templates in Squarespace 7.1?
There are several templates – you can view them here – but they’re all essentially customizations of one core template. This is a lot less maintenance work for the Squarespace team, and while it might seem like it puts a damper on what you can do to your site, you have a lot more flexibility.
Every page on your 7.1 Squarespace website is made up of blocks, which are modular containers for different kinds of content. You can add, remove, and rearrange these as much as you want. You can also use custom CSS to make broader tweaks to the overall design of your site, though you’re still limited in all the ways Squarespace always limits you on CSS.
A lot of people have been turned off of 7.1 because it’s a lot of work to migrate a larger site from 7.0 to 7.1, or because 7.1 looks like it’s less flexible. The truth is, 7.1 is quite flexible, you just need to change your mindset. Your page layouts aren’t rigid; you can edit them to add or remove blocks as much as you want, whether it’s for a blog post, a product page, or your homepage.
Thus, if you want to change from one of the base 7.1 templates to a different one, all you need to do is figure out which modules it’s using and add them. The different starting templates are all made from the same core template with different features stacked on top. All of those features are still available to you - you just have to add them.
Of course, if you’re not quite sure what you’re doing, you can always reach out. I’m always happy to help people troubleshoot their Squarespace sites. I can also recommend a bunch of premium Squarespace templates available from third parties, which can give your site a more unique design without impairing functionality or requiring your custom code.
Be sure to check them out!
Looking to move platforms completely?
Check out these Squarespace alternatives.
Want to learn more about Squarespace?
Check out these Squarespace courses, by the top experts.