How to add anchor links in Squarespace 7.1
What is an anchor link?
An anchor link or “jump to” link, is a link that takes you to another section of the page without scrolling.
The links in the table of contents to the left are a great example.
When should you use anchor links?
Anchor links are best used on longer pages or articles with lots of subheads that can’t be seen above the fold.
“Back to top” links serve a similar purpose and work the same way.
Essentially they keep people on the page by helping them find what they’re looking for faster.
So any instance where you want to get to a specific part of a page using a link is when you would need this.
Accordions vs. Anchor Links?
In some cases, like on mobile, an accordion layout may be a better way to organize content.
While anchors take you to specific sections, an accordion allows you to collapse big chunks of content into separate tabs.
This could be useful on mobile because there’s a smaller area to scroll.
For more on adding an accordion to your site check out our accordion plugin for Squarespace here.
SEO benefit of anchor links
There are 2 primary SEO benefits from using anchor links.
It makes your site more user-friendly and easy to navigate. Which leads to more satisfied users.
The other benefit is on the actual search engine results page. Here’s an example.
For more ways to improve your Squarespace SEO check out this list
Step 1: Create an anchor tag using a code block
Add a code block where ever you want to navigate to and paste the code below.
<div id="here"></div>
Change “here” to your own tag or “unique id.” Keep in mind the purpose of the tag and make it relevant. Also note this is case sensitive.
Click apply.
Note: You can also wrap text in the anchor tag.
Step 2: Add your anchor link
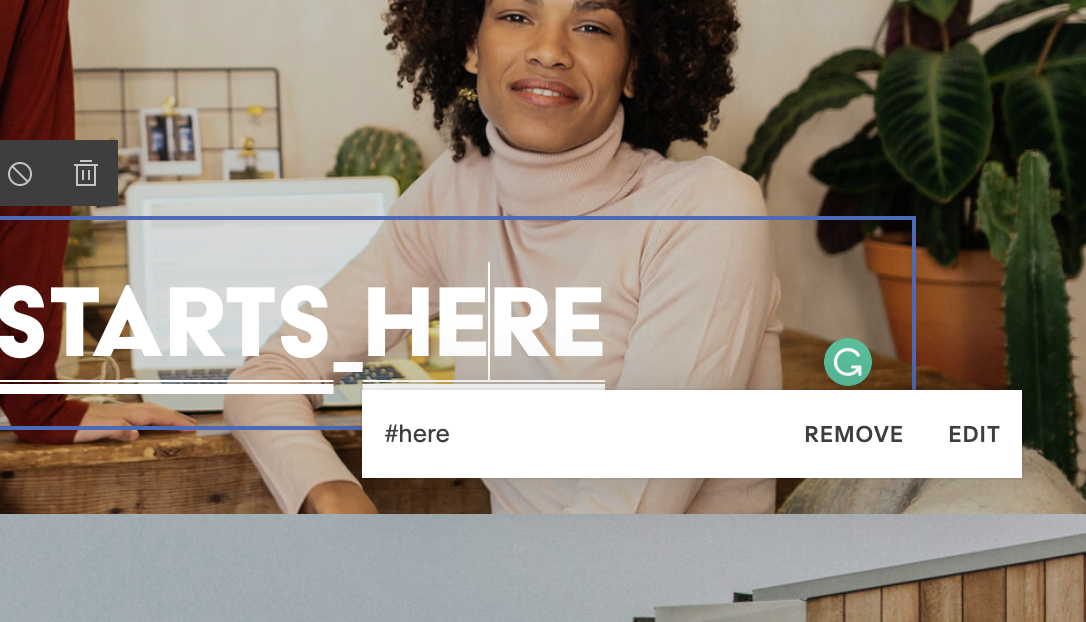
Now add a regular hyperlink anywhere on the page.
Start with a # and use your anchor tag.
In this example, it would be “#here”
Step 3: Make it scroll smooth
Go to your custom CSS and paste the code below to make your link scroll smoothly down the page.
html { scroll-behavior: smooth; }
That’s it. Now you’re done.
When someone clicks here, they’ll be taken to the section we defined in step 1.
How to add anchor links to your navigation
You can use anchor links to create a one-page navigation.
Meaning, every link in the nav takes you to a different section of the page.
Create a link in your main navigation.
Follow step 2.
How to link to anchor links on other pages
You can also link to anchors tags on other pages using the page url and the tag together.
Here’s an example.
/your-page#here
What if it’s not working? Check out one of these help resources.
How to get the table of contents plugin
For blog posts, this is by far the easiest way to go. All the headings you select (h1,h2,h3) will be turned into a table of content block that you can style however you wish.
I recommend using the sidebar plugin with the Table of Contents Plugin to get the sticky sidebar.